wxWidgets

Making Some Progress with new Parker 6K4 Library
4It’s been a while since I wrote anything about this project, but I have been working hard on my Parker Controller library over the last few weeks. There were several goals I had in mind for this project before I even laid down any code, and I think I was able to get most of them knocked out.
The biggest goal I think, was to make a library that was easy to import into any existing project that required a Serial connection, and just Go. Add a few commands to set up the connection, and away you could go! Another large goal was to control how the library was used. I didn’t want to create something that was limited specifically to a Parker controller; And in addition to that, I may or may not want to use certain modules. So, a lot of work went into the theory of the library and I think its working out pretty good so far.
The last time I used a libraryy similar to this was in my old CNC bender projects such as FlexIO, so compared to those original versions, here is a list of key feature changes I made to improve the library for new projects in the future:
- The library is now completely independent of any existing code, and can be added to an existing project with just a few simple commands, see the example code below in this post.
- Several defines during compilation determine which parts of the library are used by your app. See Below for more specifics.
- The following key features are present in this library, some of which are controlled by defines:
- The base connection & setup code are contained exclusively within the defined object. There is Zero global code required.
- The library is capable of declaring and using MULTIPLE serial objects at the same time. Yes, you are thinking correctly. It is now possible to connect to MULTIPLE connections at exactly the same time. This means that if you need more than 4 axis, or more inputs, it is more than possible to spread this out across more than one controller. You just have to adapt your project to compensate for it!
- The library has a built-in Serial interpreter and text processing system. You can turn this off if you don’t want to use it, but it gives you a system for processing received text commands from the connection. This isn’t just limited to Parker stuff either, it works perfectly fine on any type of Serial connection. You can specify how many commands are stored internally at any time, as well as access to a number of different way of reading and interpreting those commands. Received commands are defined by text sent back from the controller with a Newline character; If the character has not been received, the data is left on the processor until one is received (and as a result, prevents mangled responses if they are only partially received from the port at the time it queries for data). If you choose not to use it, its easy to add your own code to handle this by yourself and use the built-in commands to extract the necessary data from the serial port for use in your own interpreter.
- Custom logging options, so you can output problems and data from the connection to log files.
The following is an example of some code for a typical Serial object:
// The object is created in code anywhere you like, or in your app class
// Header as a global object. Its entirely up to you. You can also define
// Multiple objects individually or in an array.
DexSerialPort ComPort;
// Clear out any previous settings that might get in the way
MyProject::ComPort.Clear();
// Set up the Connection. We can specify a unique Logfile ID to use for
// Each connection, along with a unique name for the connection. If
// Multiple connections use the same log, this name will help identify
// Where messages come from.
MyProject::ComPort.SetDexLoggerID(LOG_FILE_SERIALPORT);
MyProject::ComPort.SetConnectionName("Parker 6K6");
// Set standard connection parameters for COM3
MyProject::ComPort.SetCOMPortNumber(3);
MyProject::ComPort.SetBaudRate(9600);
// Are we using the built-in command parser and processor?
#if defined(DEX_USE_SERIAL_INTERPRETER)
// We can specify how many commands are stored from the controller
// At any one time.
MyProject::ComPort.SetCommandBufferSize(150);
#else
// The project will assume you are using your own interpreter for
// Serial Port responses and let you handle it in our own way.
#endif
// Attempt to make a connection to the device
bool ConnectResult = StrutterObject::ComPort.OpenCOMPort();
// Did we connect OK?
if (ConnectResult == true) {
// The connection was successful!! Show the About page for the
// Controller (about 40 lines of info)
Strutter.ComPort.SendSerialCommand("HELP:");
}
// We can also check at any time to make sure the controller is
// Online via code checks.
if (MyProject::ComPort.IsControllerOnline() == true) {
// Here you can do something that our project requires!
// Let's see if any data exists on the port for reading!
#if defined(DEX_USE_SERIAL_INTERPRETER)
// Query the port, do a Send/Receive of anything in the buffers
MyProject::ComPort.ProcessDataExchange();
// Do we have any commands currently stored in the command buffer?
uWord CommandsReceived = MyProject::ComPort.GetReceivedCommandCount();
// Do we have anything stored?
if (CommandsReceived > 0) {
// At least one command is available in the command buffer
for (uWord ShowCommands = 0; ShowCommands < CommandsReceived; ShowCommands++) {
// Get a char version of the received command. There are many
// Other ways to recover and interact with the commands.
// With a received command, your code can process the response
// Accordingly, but we will just dump them to the log here.
dbgmsg("Command Received: '%s'",
MyProject::ComPort.GetReceivedCommandAsString(ShowCommands);
}
}
// After all commands have been processed, empty the buffer completely
// Before querying for the next set of received commands.
MyProject::ComPort.ClearReceivedCommandBuffers();
#endif
}
// Finished using the port?
MyProject::ComPort.CloseCOMPort();
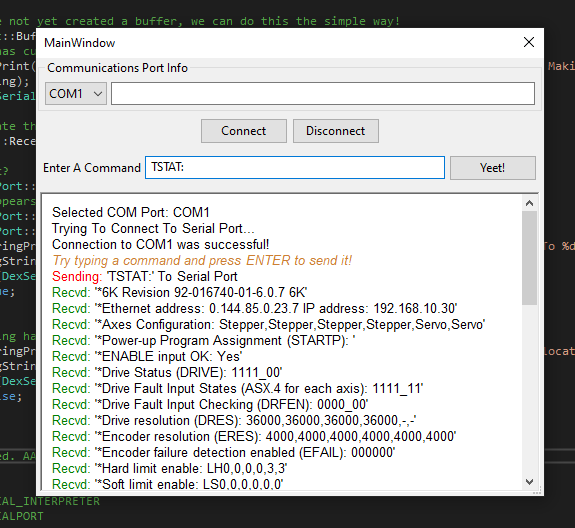
Example screenshot of a sample communication tool for any Serial connection (we used a 6K6 in this example):

Whats Next For This Library?
Im not sure! I want to keep working with this as it has been bugging my mind for a really long time. There were so many unfinished things on prior projects that I wanted to close this chapter. Then, I might work on a routing table or something similar. Until the next time! Feel free to leave any comments or questions below!
Share this:
- Click to share on X (Opens in new window) X
- Click to share on Facebook (Opens in new window) Facebook
- Click to email a link to a friend (Opens in new window) Email
- Click to share on Reddit (Opens in new window) Reddit
- Click to share on Pinterest (Opens in new window) Pinterest
- Click to share on LinkedIn (Opens in new window) LinkedIn
Opening & Controlling Multiple Dialog Windows In A wxWidgets Project
1One of the things that had bugged me forever in my years of using wxWidgets was not easily being able to open and control multiple Dialog windows. The idea behind what I had been trying to do (as had countless other thousands of people online) is quite simple; I wanted to open up a main Dialog window, with my main program buttons and gadgets on, but then I wanted to have a second window in the background that I could use to hold more gadgets, more controls. I also wanted a 3rd window that I would then set up as a debugging window; I could put data in there and hide it in my project unless you know the secret knock to get it to display 🙂 This would have saved me a lot of time and effort when I was coding my Litecoin Pool tools, instead of logging to a file and reading through it, I could have updated some gadgets in a seperate window and watched in real-time what the hell was going on with the data I was processing 🙂

So there-in lies the problem: When we open a new Dialog, it opens on top of the parent and now the parent is completely locked until the new window is closed. Very frustrating!
I tried a few different ways to achieve this in a way that worked for my project, and so far, this method is working the best for me. If theres a better way to do this, then please let me know in the comments below. I do like using the DialogBlocks tool to make my complex GUI’s as I find its just easier and more productive to do so. Im not too familiar with some of the editors, so i’m not sure if theres anything out there that is as good as DialogBlocks. It does miss some of the new classes that are available, but it works well for what I need it to.
When starting a new project (or in my case, I would make a new Main window in my existing projects) instead of creating a new wxDialog object, I created a new wxFrame. Frames look a little different to Dialogs, they inherit the Dark Grey background and there are no sizers. It’s also a fixed size (DialogBlocks). On this frame, I added some vertical sizers to start, and would construct my frame as normal. To remove the Dark Grey background, you can set a background colour, or use an ID panel etc. There’s quite a few different ways to design the interface properly, and everyone seems to have their own way of doing it 🙂
Now I want to add my Debugging window to my project. For this, I create a new wxDialog window called SecondaryWindow just as I normally would and construct it in exactly the same way. I can add some text strings, or a complete wxNotebook setup with some additional panels and gadgets as I need them. There really isn’t any limitations to what you can insert into the dialog. Once created, I have to initialize the windows manually. To help demonstrate this, I created a sample project which can be downloaded using 7zip download for your own reference. All future references to code, and this example, will be in relation to this sample (with the concept still working fine in your application).
DialogBlocks puts special comments around functions to help it identify which sections need to be automatically updated when changes are made in the Interface designer. Its a good idea, especially when (like me) I use both DialogBlocks and Visual Studio 2017 at the same time, so if I make changes in one, it auto reloads in the other and I know where the automated blocks begin & end.
Getting back to the topic at hand, the sample project contains two windows. The first window is our main window, which is built using a wxFrame. It has a text box, and six buttons. Three of the buttons control the showing/hiding of up to 3 small sample windows (whose class is called SecondaryWindow). Each window is separate, unique and can be controller independently. The other 3 buttons control the wxTextControl and insert text into one of the three windows. The windows can be shown/hidden at any time. All three of the created windows are derived from the same Dialog class, but there is nothing at all to stop you from creating completely independent and different window classes.
To create the three windows, at the bottom of the file mainwindow.h, in the class MainWindow function I have inserted these lines:
////@begin MainWindow member variables
wxTextCtrl* TextInputString;
////@end MainWindow member variables
// This is where we will initialize our 3 sample windows
SecondaryWindow *FirstWindow;
SecondaryWindow *SecondWindow;
SecondaryWindow *ThirdWindow;
// And create a variable to remember if the window is Visible or not
bool OpenedWindowA, OpenedWindowB, OpenedWindowC;In the constructor code for the class, we set the values of the booleans to false so that the code thinks they are closed. By default in the project, I chose not to have them auto-open. At the bottom of the CreateControls() function, we can go ahead and initialize the windows themselves, along with giving each window a unique title to go with it:
wxButton* itemButton9 = new wxButton( itemStaticBoxSizer2->GetStaticBox(), ID_BUTTON_SHOWC, _("Show/Hide Window C"), wxDefaultPosition, wxDefaultSize, 0 );
itemBoxSizer4->Add(itemButton9, 1, wxALIGN_CENTER_VERTICAL|wxALL, 2);
////@end MainWindow content construction
// Now we should try to initialize the three extra windows so we can use them later.
MainWindow::FirstWindow = new SecondaryWindow(this);
MainWindow::SecondWindow = new SecondaryWindow(this);
MainWindow::ThirdWindow = new SecondaryWindow(this);
// Set some Window titles
MainWindow::FirstWindow->SetTitle(wxT("First Window"));
MainWindow::SecondWindow->SetTitle(wxT("Second Window"));
MainWindow::ThirdWindow->SetTitle(wxT("Third Window"));Now that the windows are created, we can start to call them. For the purpose of the example project, I made buttons that show/hide each of the windows. To do this in DialogBlocks, I added the button and then created an Event to trigger each time the button was clicked. Going into that function, I removed the default comment lines that were inserted and replaced it with my own code like below:
void MainWindow::OnButtonShowAClick( wxCommandEvent& event )
{
if (MainWindow::OpenedWindowA == false) {
// Display the Window.
MainWindow::FirstWindow->Show();
MainWindow::OpenedWindowA = true;
}
else {
// Now we should Hide the window from view
MainWindow::FirstWindow->Hide();
MainWindow::OpenedWindowA = false;
}
// Skip the event
event.Skip();
}Its a pretty crude method, but it works. As with any new Dialog, the window will appear by default in the centre of the parent, so you will have to move them around. The above code is modified for each window to produce the same effect. You can click the Show/Hide button to show/hide the window, or click the X button to close it. To make the contents of text appear in one of the windows, type something into the box and select the button for which window it should appear into.
Closing Notes
The sample project is pretty crude, and there are multiple ways to do it. The code is probably not the best in the world (I could pass the boolean directly to Show() for example and it will control hiding the window). You can also control opening the windows with ShowWithoutActivating() to display the window, but not switch the focus to it. Lot’s of different ways to do the same thing.
After spending a lot of time in the past working on trying to solve this for my own projects, I found a way that seems to work well for me, and I wanted to share it with the rest of the world who might be new to wxWidgets and are looking for that same answer. If you do find this example useful, please leave a friendly comment below.
Download The Sample Project
The sample project can be download from here: Link (1,354Kb)
Along with the source code & DialogBlocks project file to compile this project, there is also a compiled exe ready to run.
If you found this post, or the sample useful, please let me know in the comments below. Thank-you!
Share this:
- Click to share on X (Opens in new window) X
- Click to share on Facebook (Opens in new window) Facebook
- Click to email a link to a friend (Opens in new window) Email
- Click to share on Reddit (Opens in new window) Reddit
- Click to share on Pinterest (Opens in new window) Pinterest
- Click to share on LinkedIn (Opens in new window) LinkedIn
Recent Comments